20% off beta discount
Next generation, and last
We've spent two years building a whole new stack + starter. Pro includes the last starter, and a "lite" one too!
Designed for moving fast
Vibe coding works best when you're building on a solid base. Takeout combines three libraries that solve the hardest problems in cross-platform development, with a ton of AI agent harnessing.
Native feel, web power
Build with high-level components that work beautifully across iOS, Android, and web. Write once, ship everywhere with true native performance.
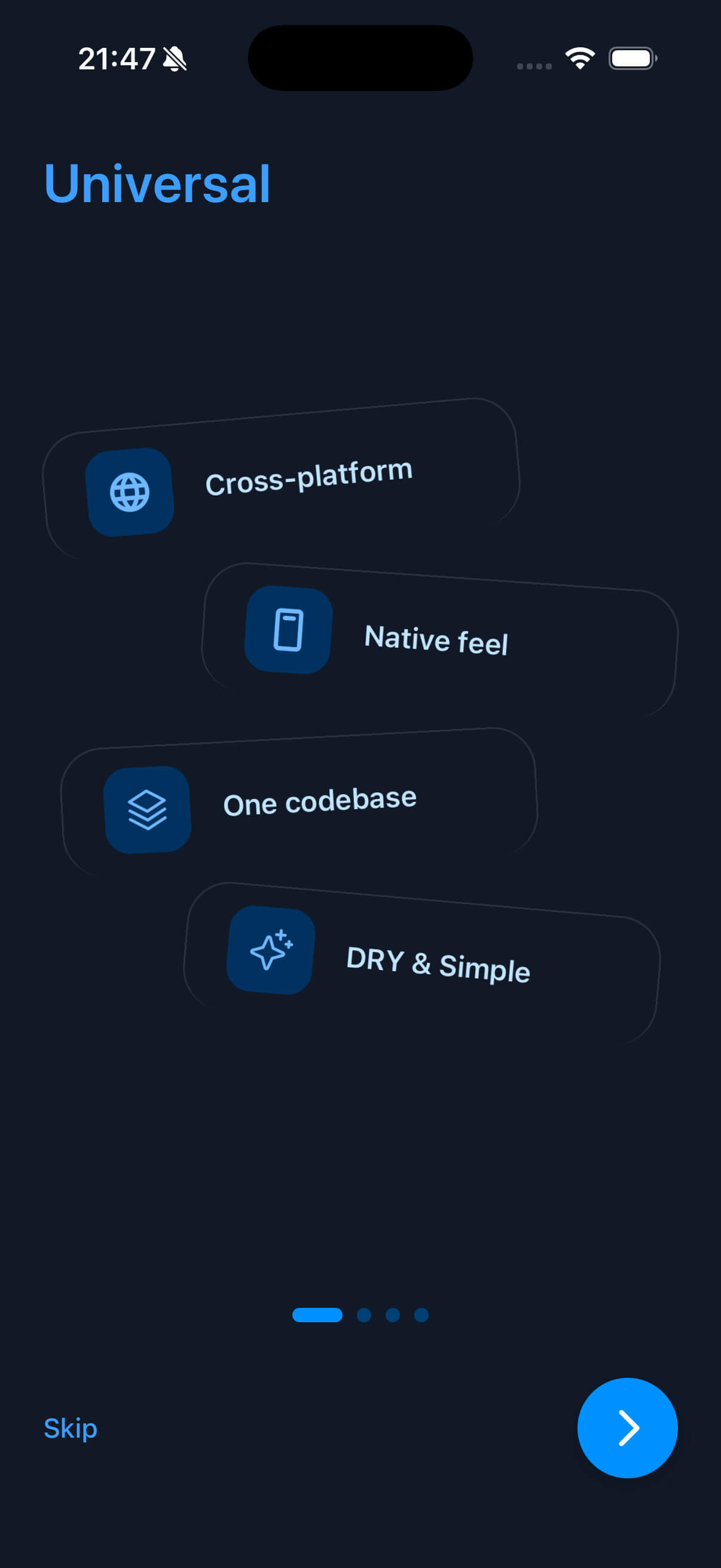
Universal
Optimizing compiler
Themeable
Native performance
Accessible
Customizable

Nova #2847
0.42 ETH
RARE

Employee ID
Sarah Chen
Dept
Engineering
ID
EMP-2847
React
Native
Web
Fast
Styled
SSR
3
Notifications
3 unread messages
Volume
75%
Why Takeout
Modern, robust, maintained
We get it, starter kits are a dime a dozen. Takeout is built by industry veterans, and extracted out of real-world large apps.
Universal Apps
One codebase. iOS, Android, & Web. 90%+ shared code.
Real-time Sync
Zero provides instant sync with optimistic updates.
Native Feel
Tamagui + Reanimated for smooth 60fps animations.
Type-Safe
End-to-end TypeScript with Valibot validation.
Deploy Anywhere
SST for AWS serverless or Uncloud for self-hosting.
CLI Powered
The tko CLI handles dev, build, deploy, testing, migrations.
Agent Ready
Structured docs for AI agents to ship features fast.
Production Ready
Auth, CI/CD, monitoring included. Ship day one.
More on One
and Zero
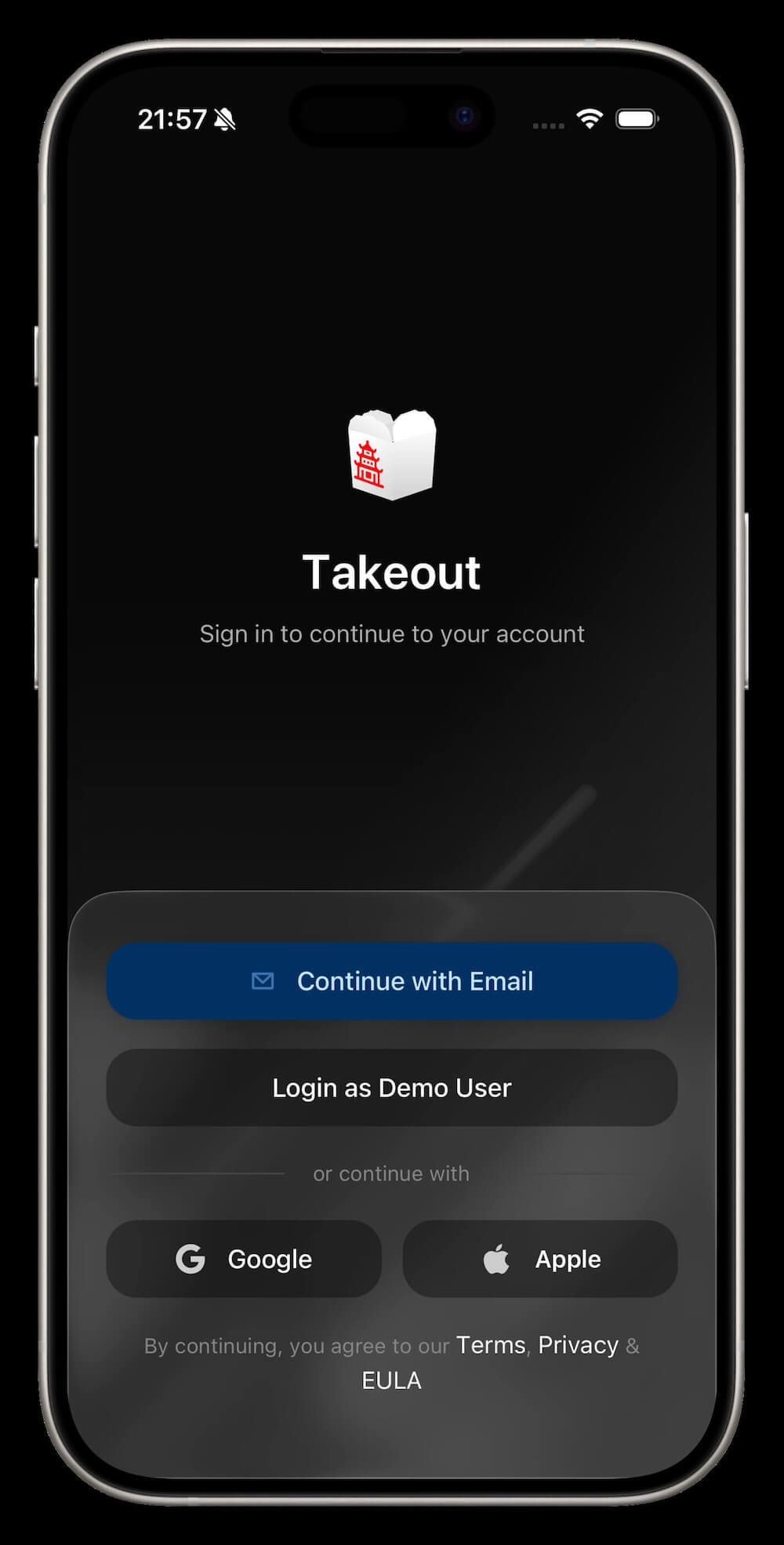
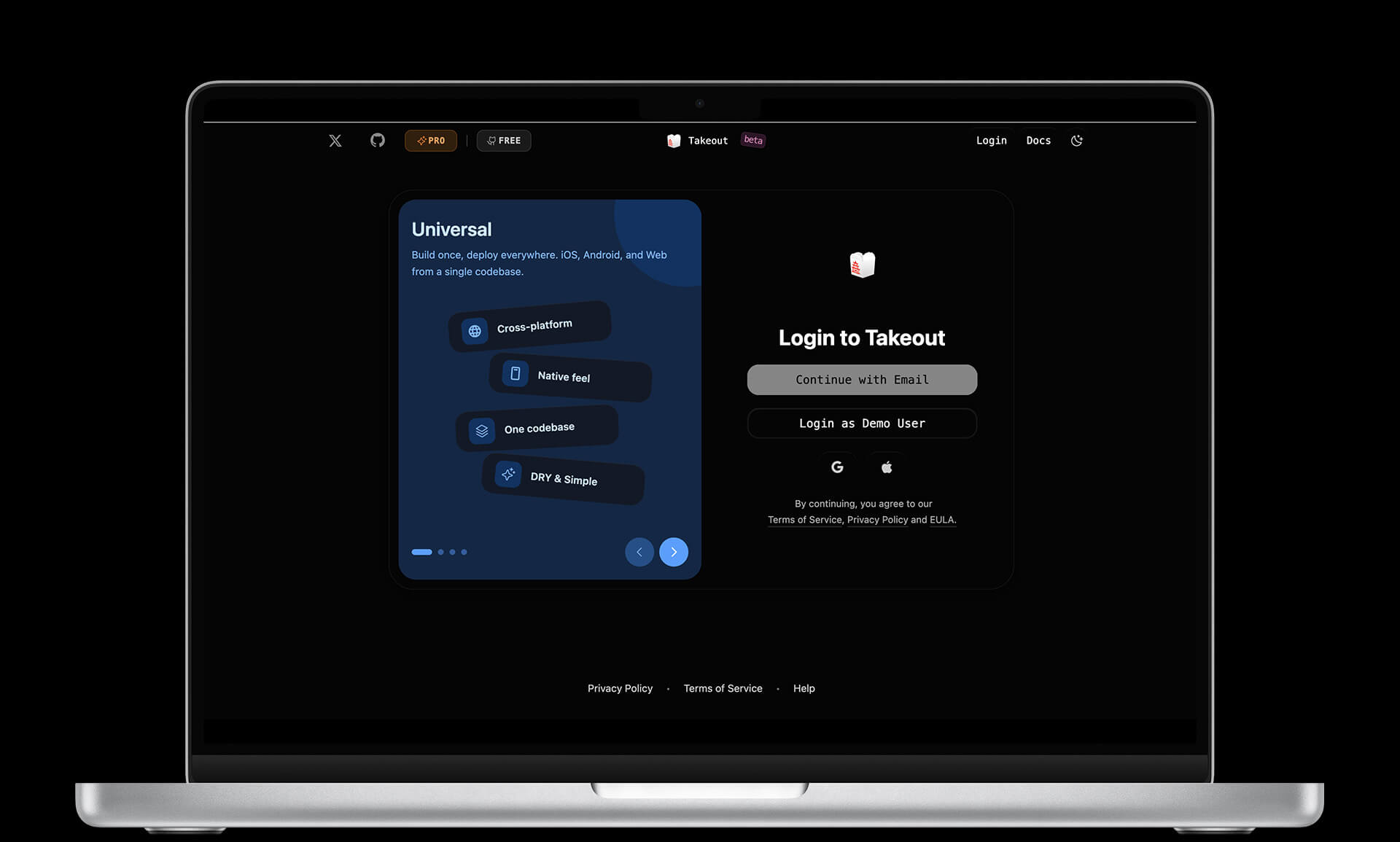
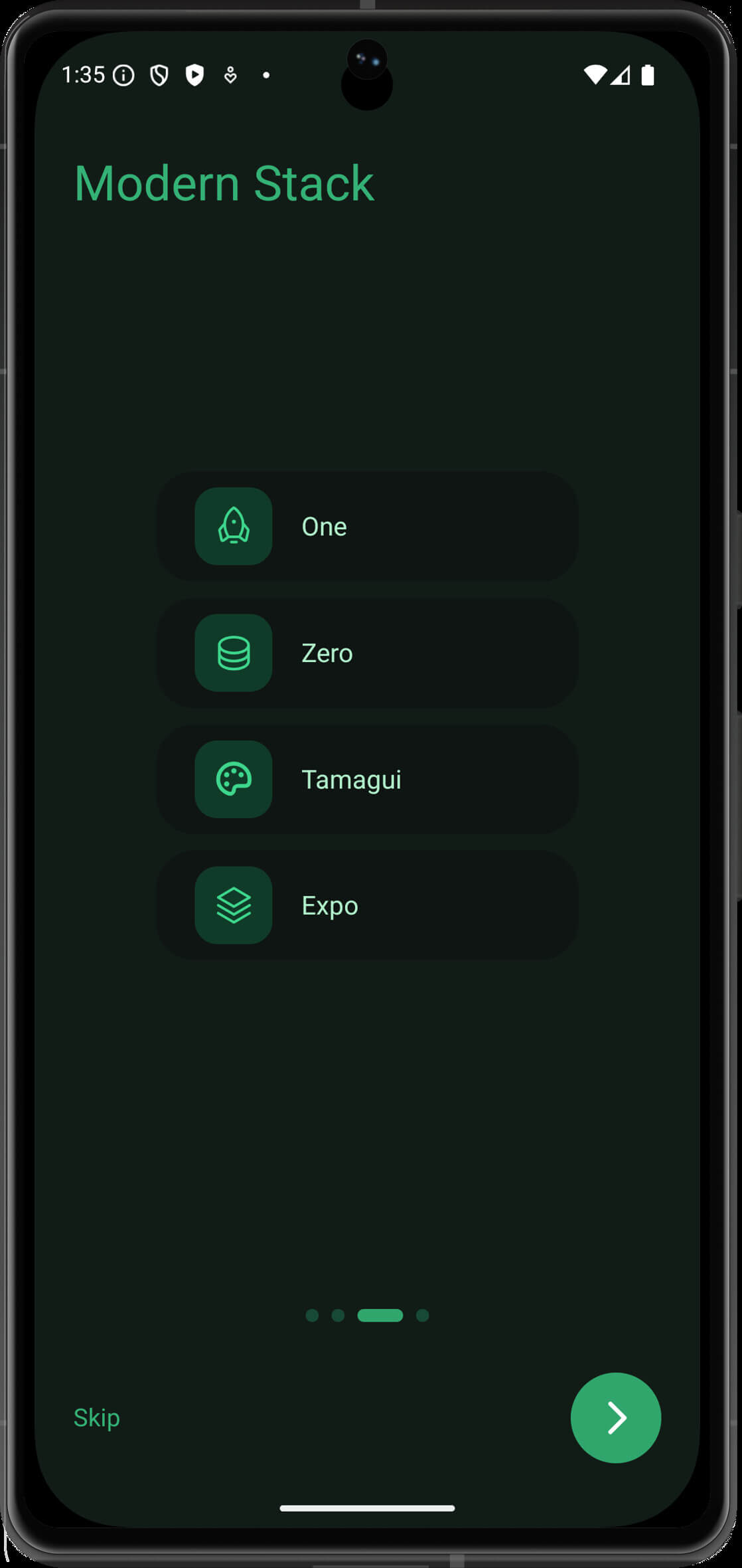
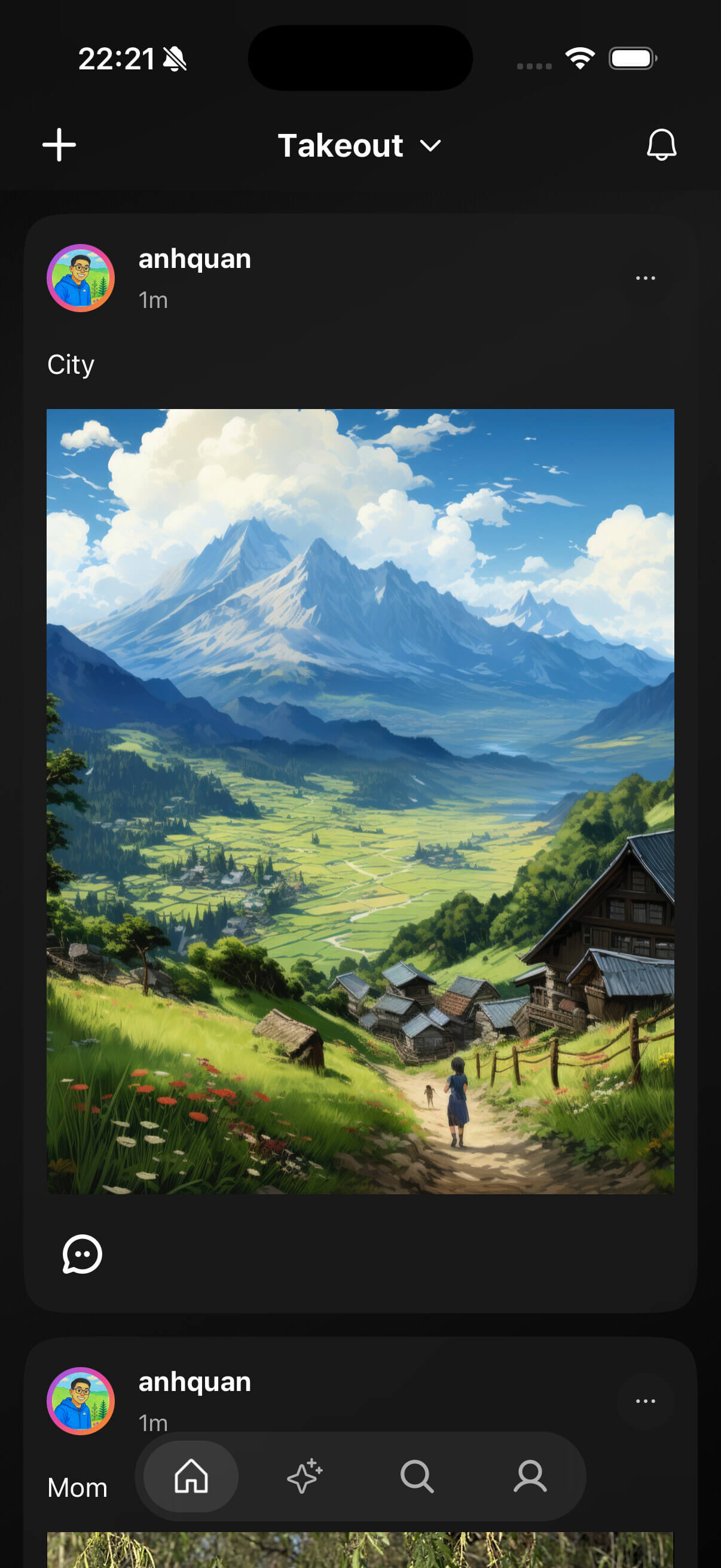
See it in action
Real screenshots from the starter. iOS, Android, and web - all from one codebase.

iOS

Web

Android

Login

Feed